Squiggle
End to end design for a mobile note taking app ・ 2022

-
My Role
End-to-end UX/UI Designer and Researcher
-
Timeline
80 hrs
-
Tools
Figma, Miro, Whimsical
-
Prototype
Overview
I designed a mobile app called Squiggle, which offers a fun way for users to organize and jot down notes in their daily lives. This project is a proof of concept and has not yet been developed by engineering.
Background
One day, while preparing a shopping list on my phone, I found my native Android notes app dull and lacking flair. Later, when planning a trip to Puerto Rico, I struggled with adding images to my itinerary, resulting in a messy note.
This experience led to the creation of Squiggle—a note-taking app that combines flair with simplicity. It offers customizable options for a more enjoyable and streamlined note-taking experience, much like your favorite journal, but on your phone.
The Problem
Many note-taking apps either lack customization and key features or are too complex. Users want a simple, customizable solution that combines ease of use with essential features like templates, password protection, and reminders. Current apps often feel sterile and are not user-friendly for those seeking a balance between simplicity and functionality.
The Solution
I designed the Squiggle app, a simple and user-friendly platform for creating and customizing notes. Key features include:
Templates or custom note designs
Password protection for individual notes
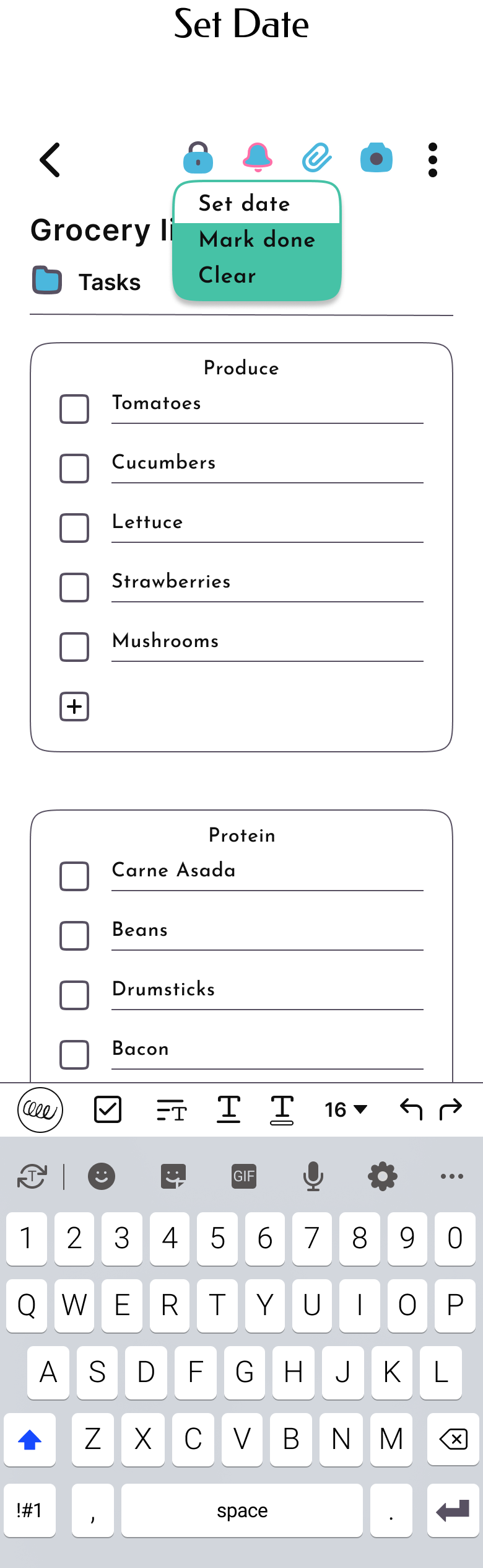
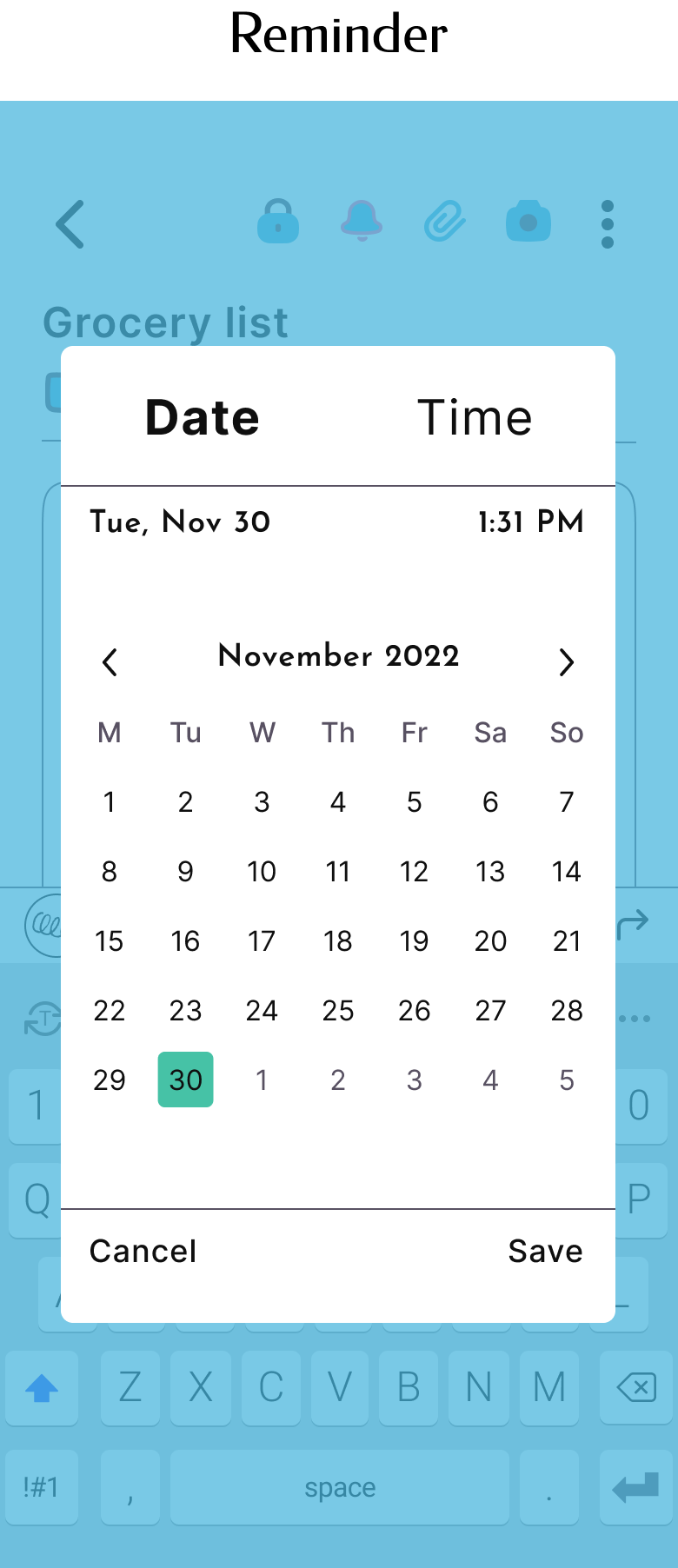
Reminders for each note
Customizable app themes
Research
Goals
I aimed to understand note-taking behaviors, strategies, and challenges by exploring:
Pain points in digital note-taking
Motivations for digital vs. paper notes
Top note-taking apps
What users like and dislike about these apps
Common note-taking styles and preferences
Competitor Analysis
I analyzed popular note apps and found common features. Evernote and Notion stood out for offering templates and password protection, but their mobile UIs were less appealing than native note apps.
Key findings:
Native note apps lack reminders
Only a few apps offer templates
Password protection for individual notes is rare, with only one app offering it
No apps provide customizable themes
User Interviews
User interviews were conducted in-person with 3 participants. Since note takers are so widespread I didn’t do any initial screening surveys. These were exploratory interviews to gauge common note taking habits.
Question Examples
Tell me about the most used app on your phone
Tell me about the top organizational apps on your phone
Tell me what type of notes you take
Tell me your go-to for jotting down notes and ideas
Key Findings
The interviews revealed that the key expectations for an organizational app are syncing notes across devices, simplicity, visual appeal, security, checklists, and reminders. Users prioritize having a straightforward and attractive interface, along with features that ensure their notes are secure and easily accessible from any device.
Empathize
User Personas
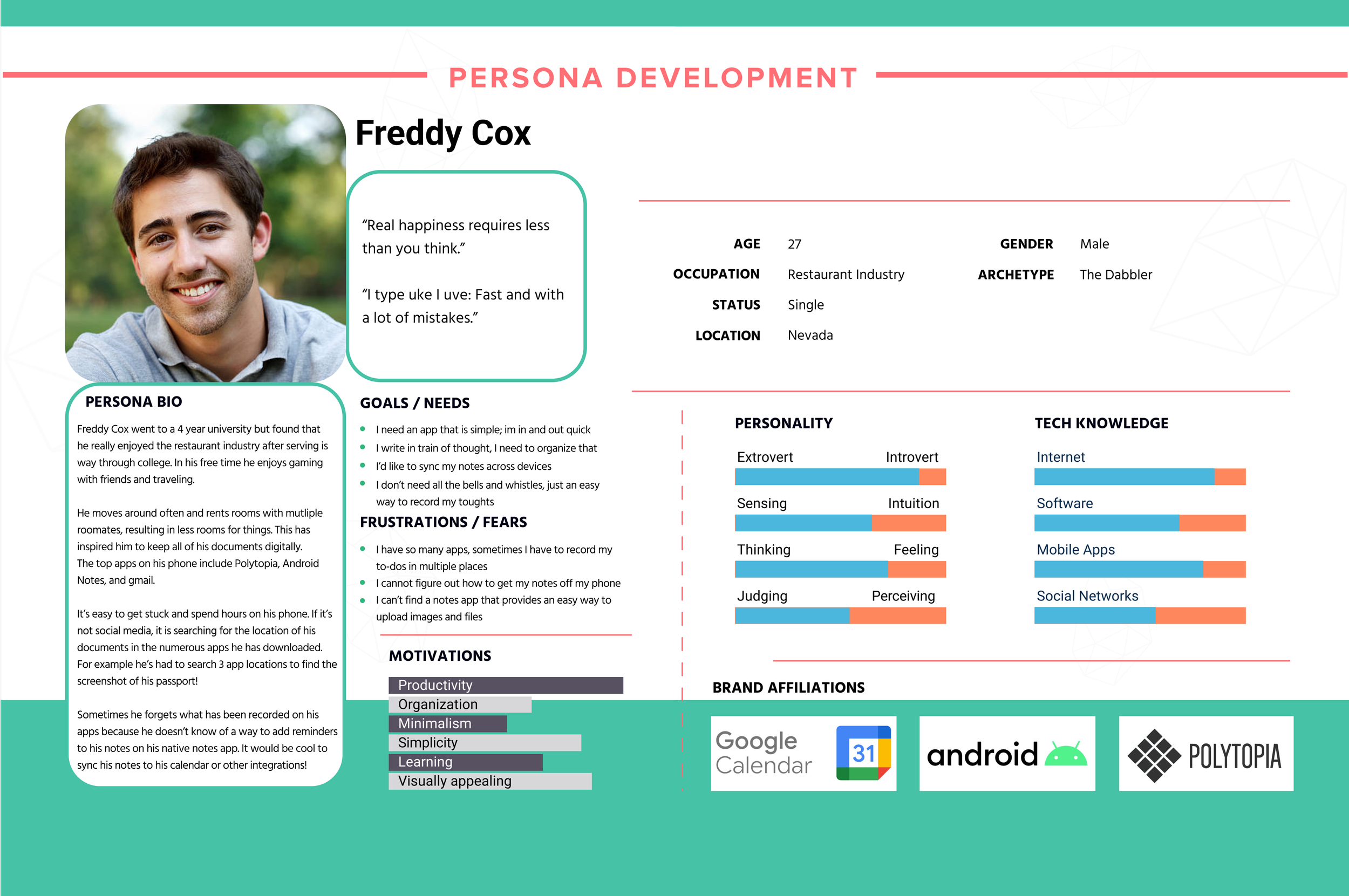
After conducting interviews, I had many note-taker archetypes in mind but I was on an 80 hour deadline so I limited myself to two personas with varying needs.
Freddy
Freddy is a casual note-taker, but has made effort to organize his documents and thoughts digitally since he moves around a lot. He needs help organizing his thoughts as they typically are pretty messy, though he is a simply guy and doesn’t need all the bells and whistles some apps have. He also does not like paying for apps and finds it frustrating uploading photos and documents to his current note taking app.
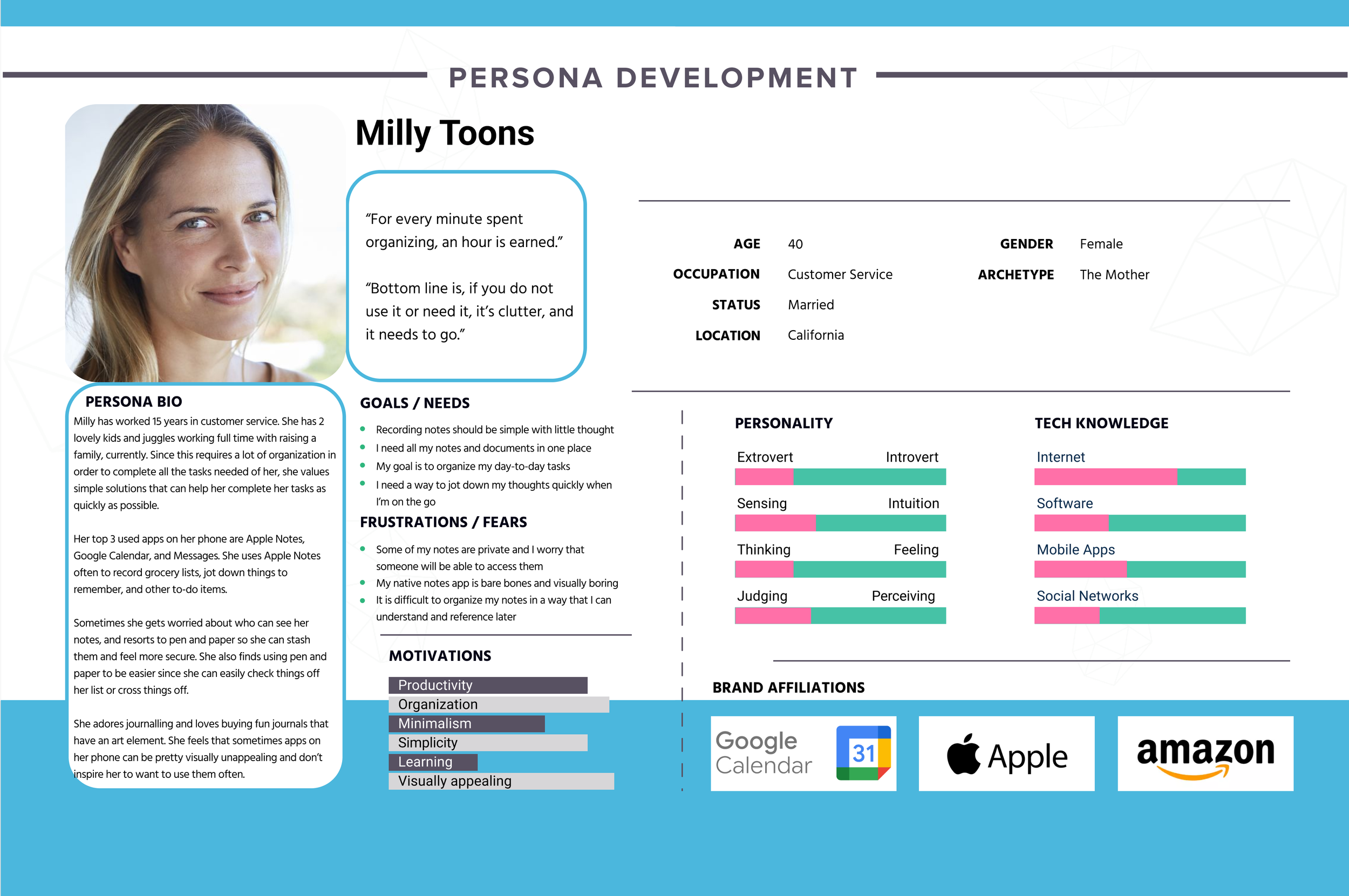
Milly
Milly is a busy mom and is extremely organized so she can stay on top of her to-do list. She enjoys fun and quirky journals and nick-nacks, though she does think of herself as a bit of a minimalist. She finds her current note taking app easy to use but visually boring and lacking password protection. She also has no idea how to make checklists or add reminders to her notes.


Designing with a fresh perspective
Feature Roadmap
With user personas and research in place, I reviewed project goals to identify essential features for the app. I created a feature roadmap to prioritize these features based on user expectations and needs.
Key goals for the roadmap:
Include features users value from similar apps
Ensure user flows are simple and intuitive
Make the experience enjoyable
Card Sort
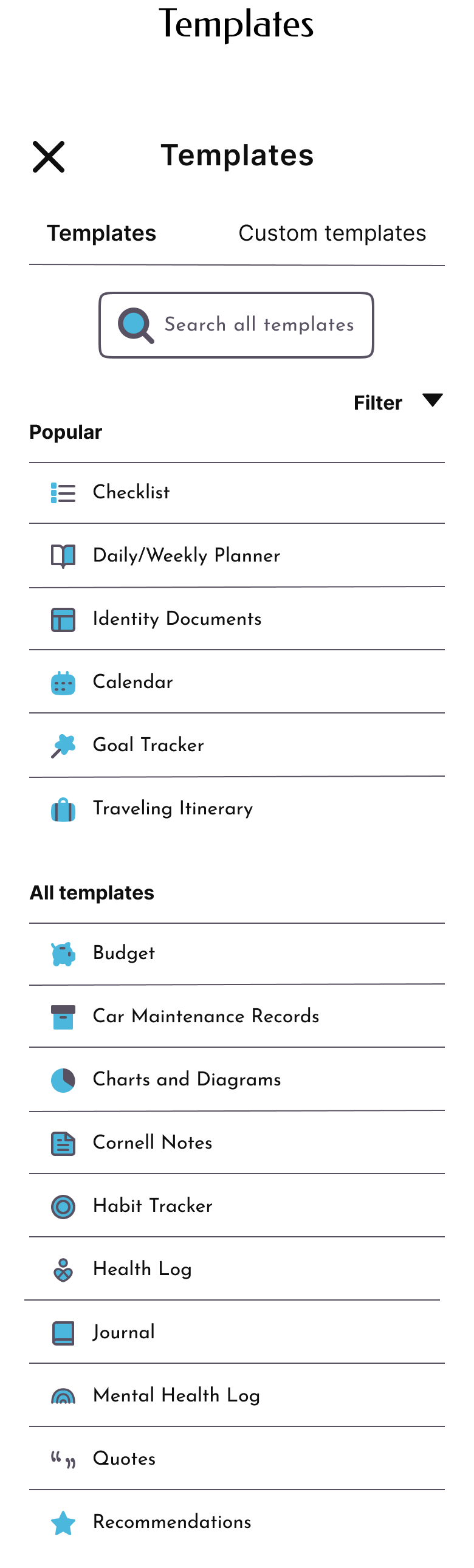
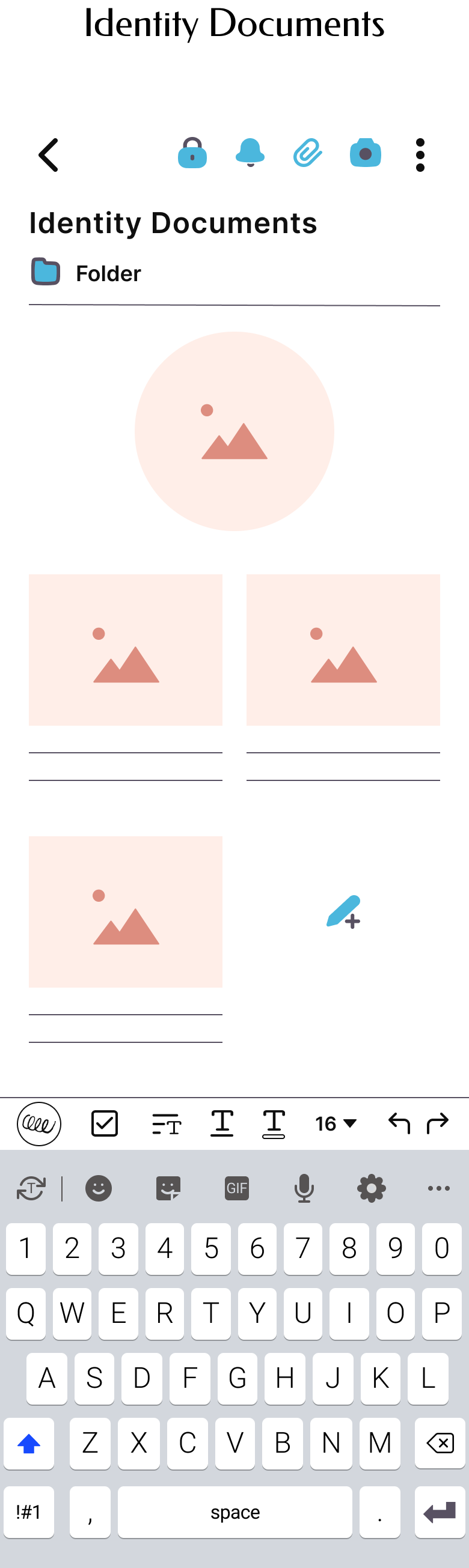
I conducted a closed card sort to determine which template options participants found most and least important, including a "What is this" category to test template descriptions. Given the time constraint, I focused on the most useful templates: Checklists, Daily & Weekly Planners, Identity Documents, Calendar, Goal Tracker, Journal, and Travel Itinerary.
Define
Consolidate my findings
Empathizing with users allowed me to create a simple site map, streamlining the design process. It helped visualize where content would be placed within the app.
Task & User Flow
My research participants were clear that while they saw value in using templates and further customizations, they didn’t want to over complicate it.
I created two task flows:
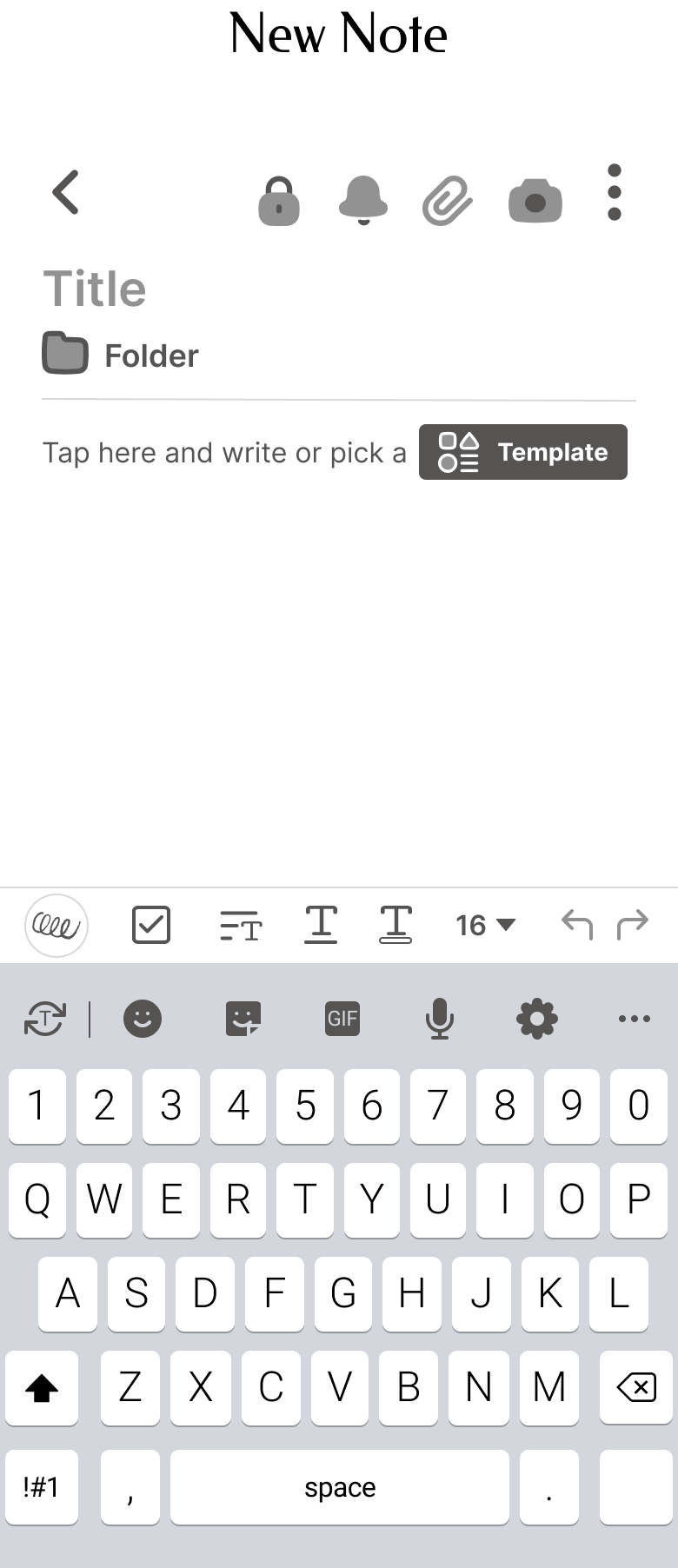
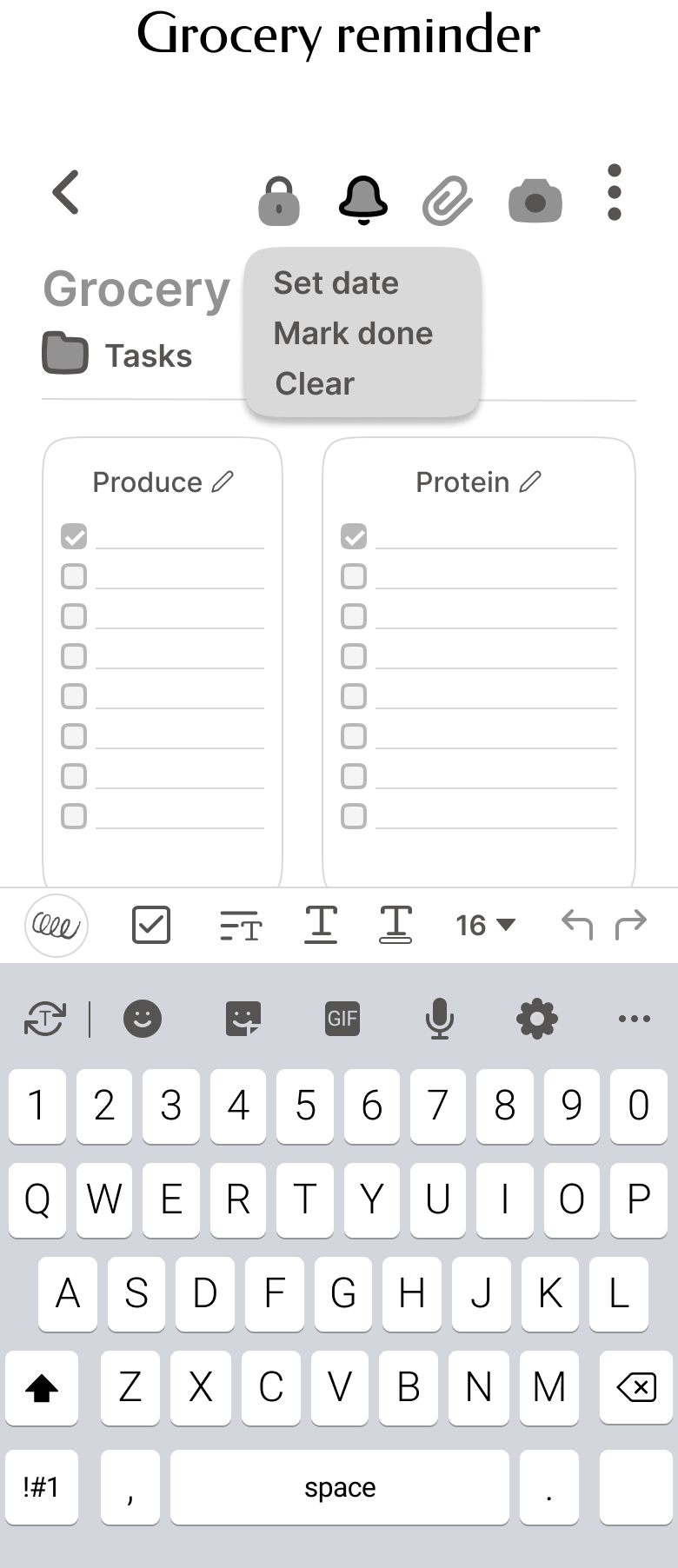
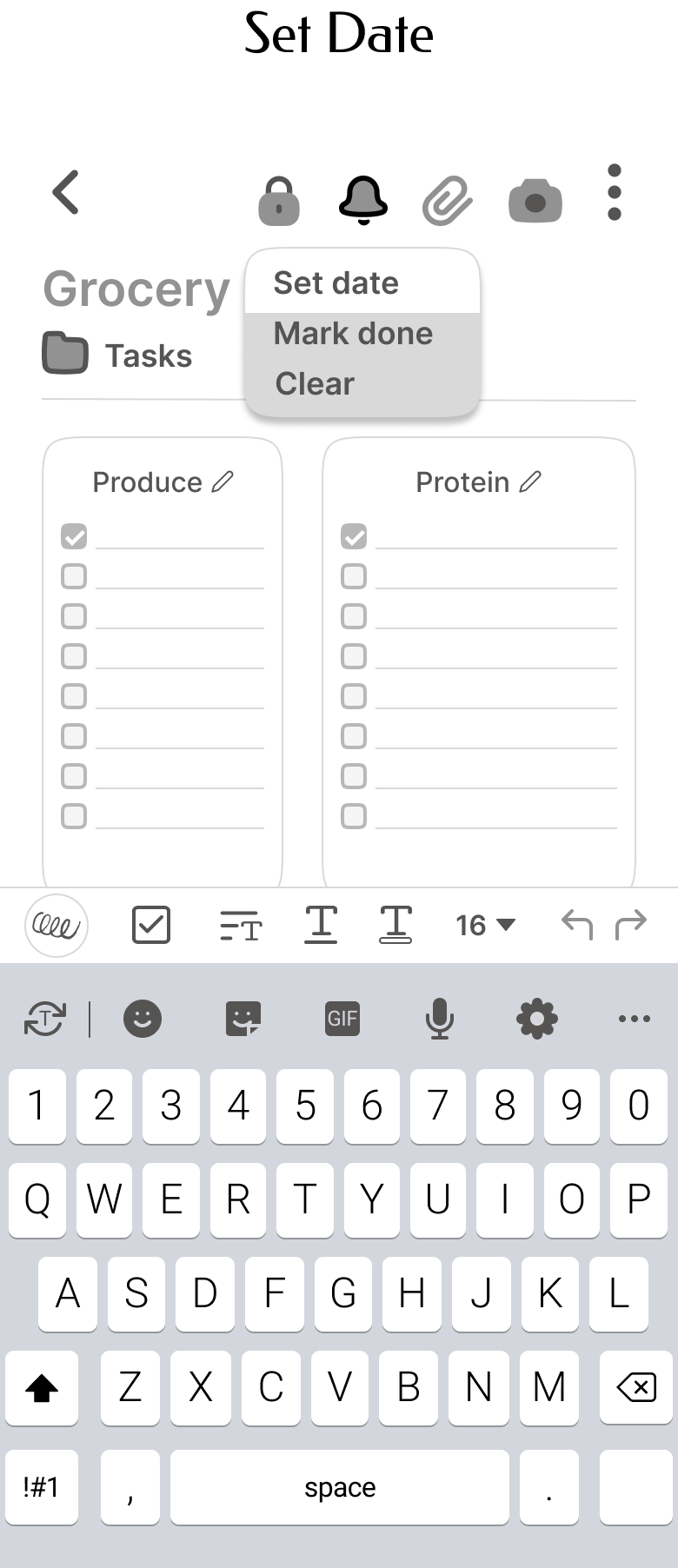
Selecting a template for new note and adding a reminder
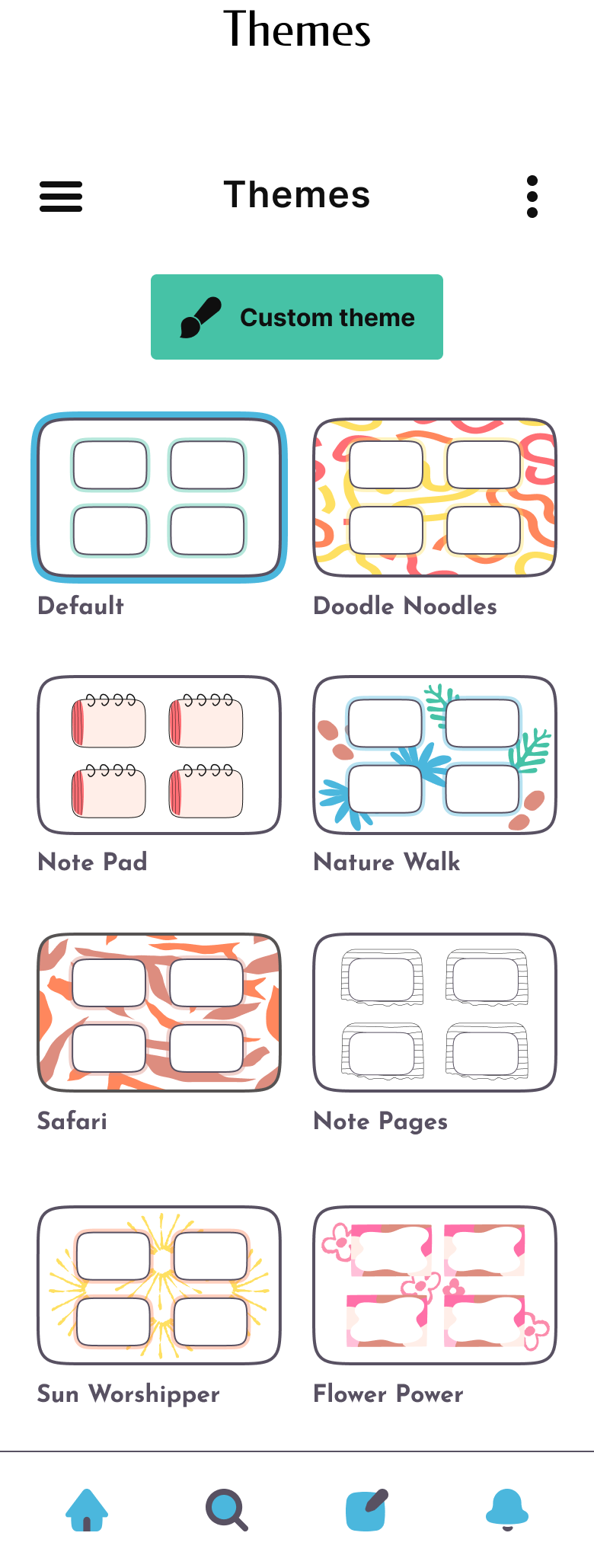
Applying a theme to the app interface
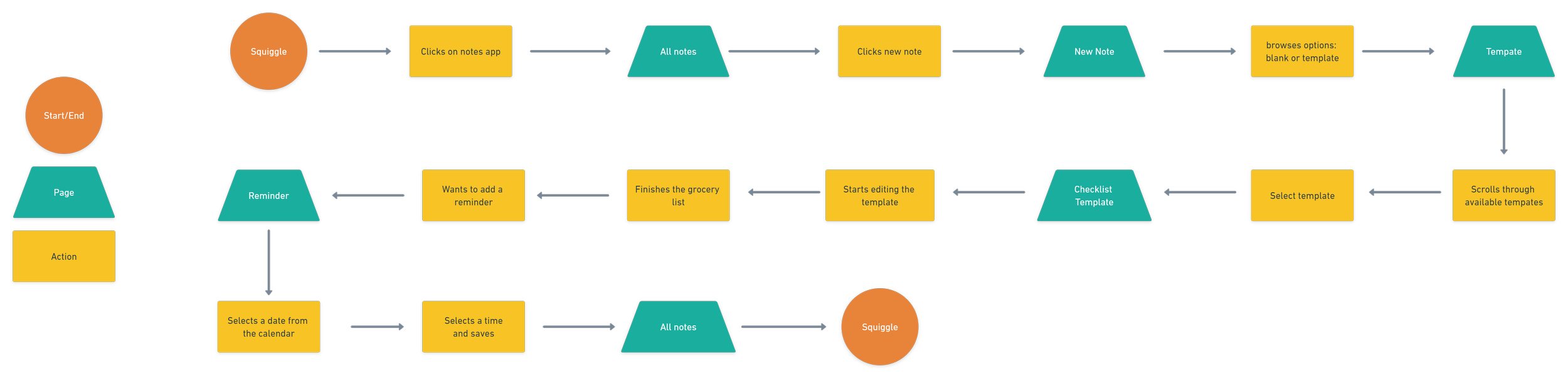
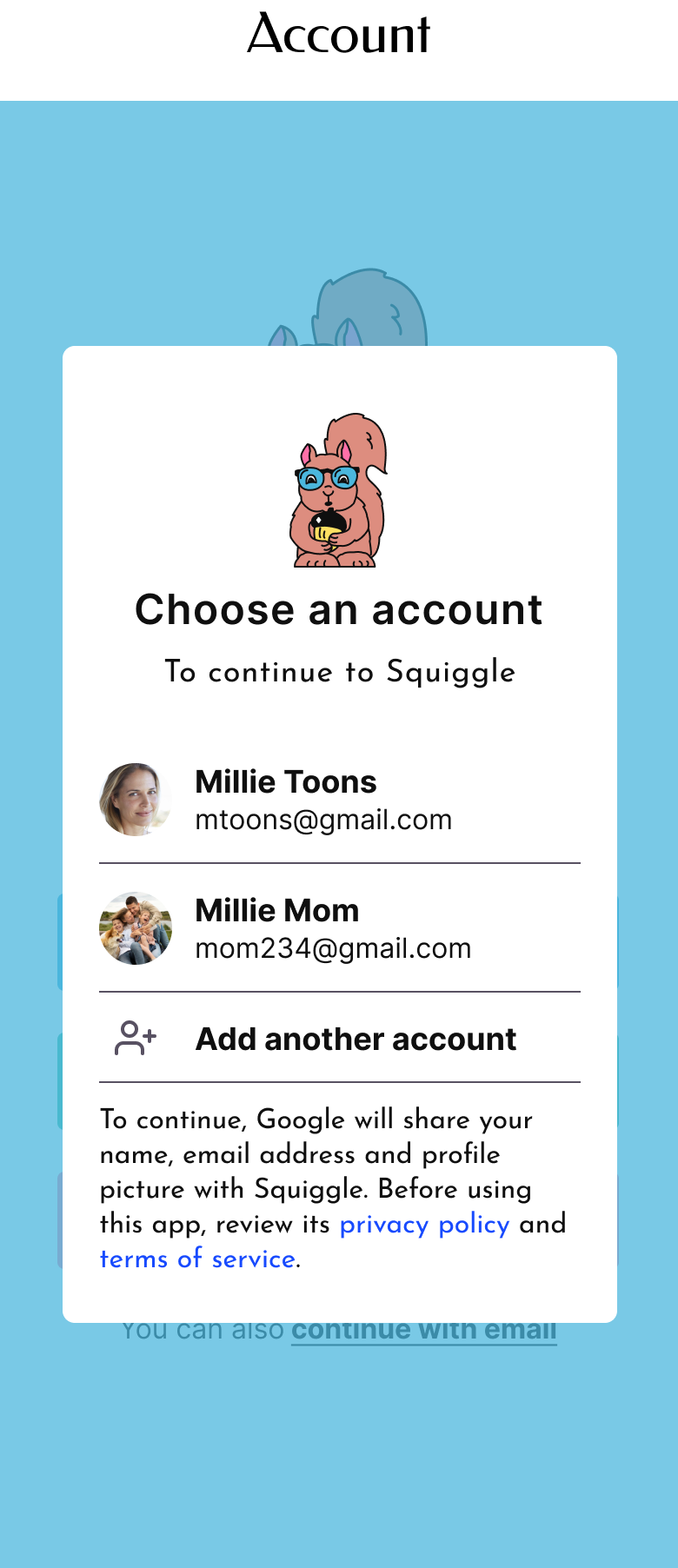
To further solidify the thought process of a user, I created a User Flow. I wanted to include multiple template options and both reminders and password protection in this user journey. I based this flow around my user persona Milly.
Select a template and add a reminder
Apply a theme to the app interface
User Flow
Ideate
Brainstorm
I brainstormed potential solutions using 3 questions as my guide:
1.
How will Squiggle help users organize notes and easily implement templates?
2.
How will Squiggle include key features like reminders and password protection in an intuitive way?
3.
How will Squiggle offer accessible theme options to make note taking more fun?
Design Exploration
After the Empathize and Define phases, I began with low-fi sketches to brainstorm app ideas, as this allowed for easy exploration. I also researched competitors to understand standard flows, such as creating new notes and navigating menus and home screens.
Wireframes
With my sketches completed, I researched ways to engage and delight users, focusing on unique features like animated loading signs to make Squiggle stand out among note apps. I then created high-fidelity wireframes based on my sketches, using stock images for templates and themes, and planned to design custom icons during the branding phase.
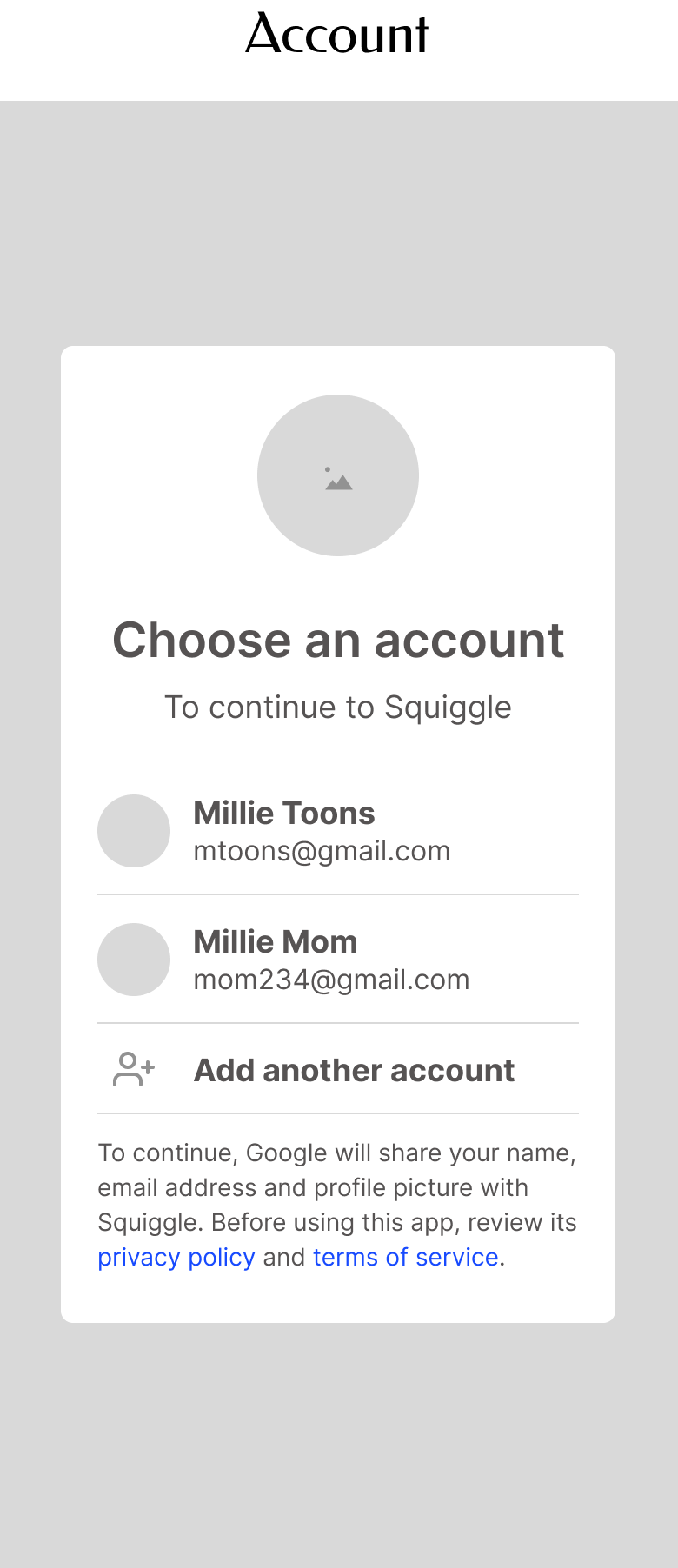
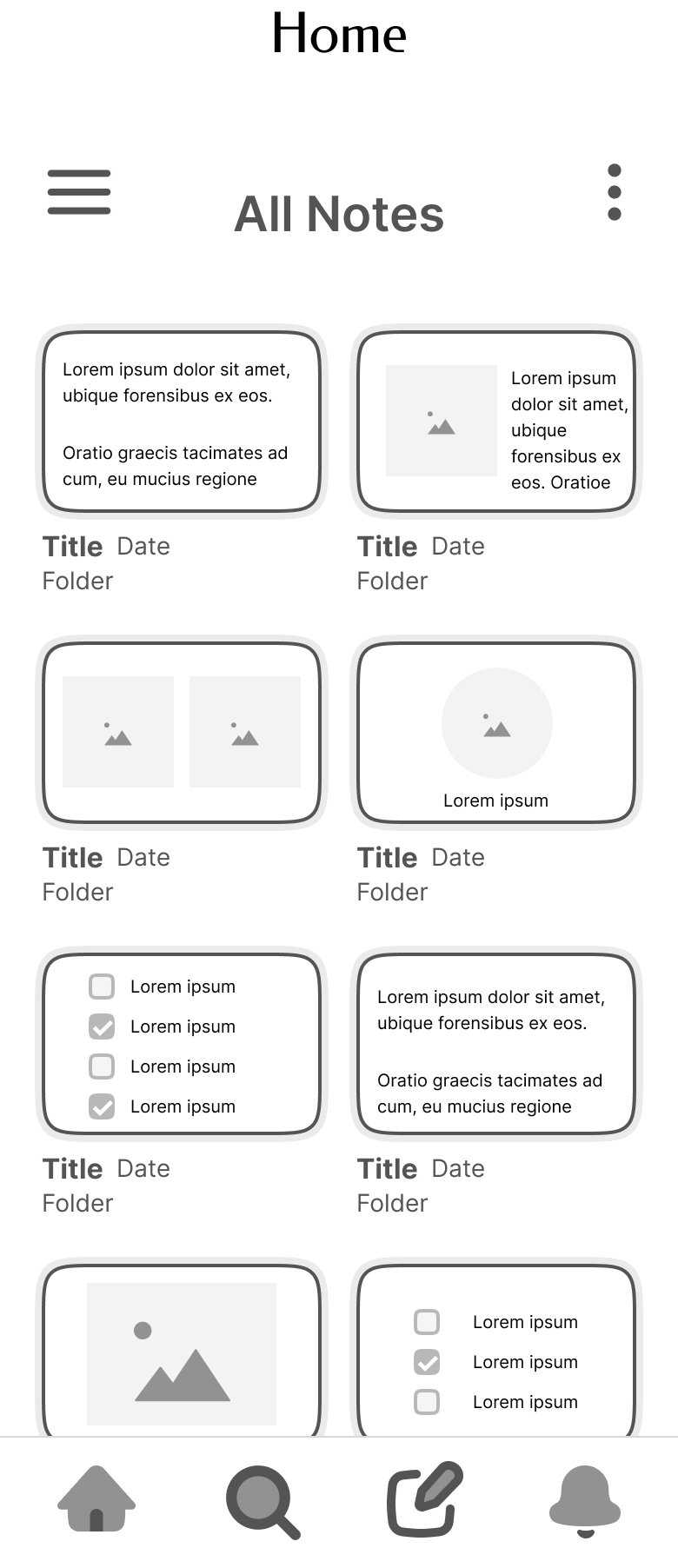
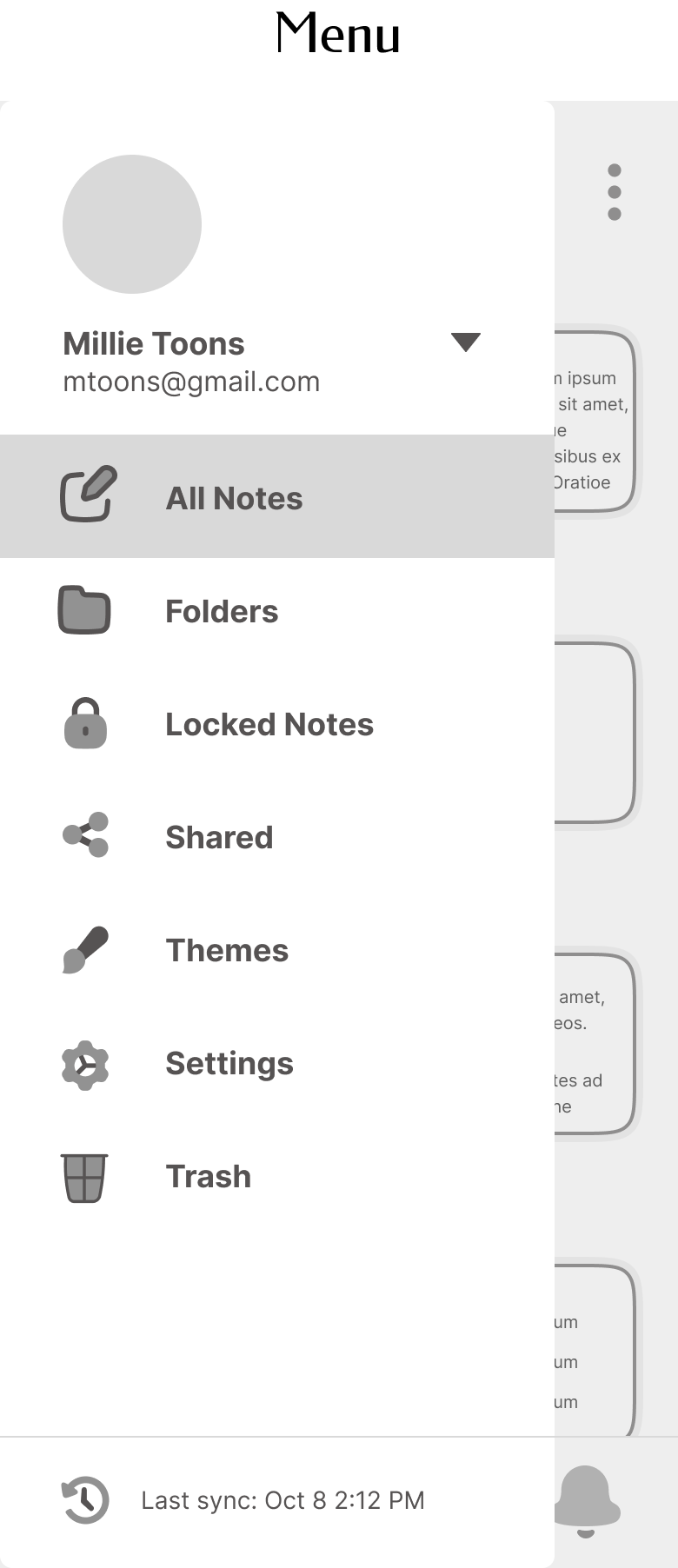
Hi Fidelity Wireframes
You can also swipe on mobile or click and swipe on desktop to view!
Branding
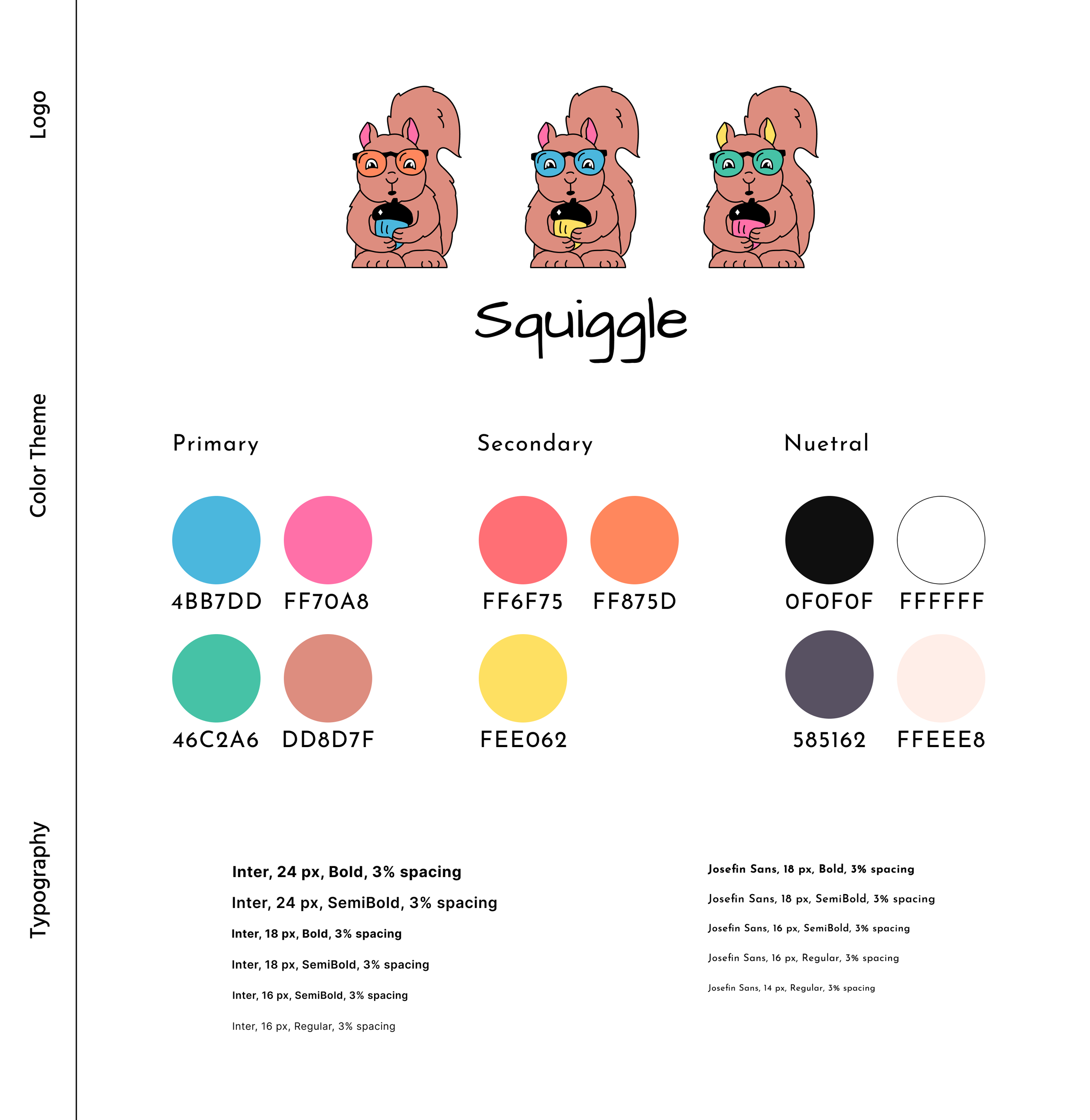
I chose a friendly squirrel logo because squirrels are excellent organizers, and their method of sorting and storing nuts inspired me. Research showed that squirrels use a technique called "spatial chunking" to remember where they store their nuts.
I designed playful, cartoonish drawings to evoke nostalgia for journaling, combining them with modern icons for balance. For colors, I drew inspiration from highlighters and colored pencils, ensuring accessibility by using popular color tools.
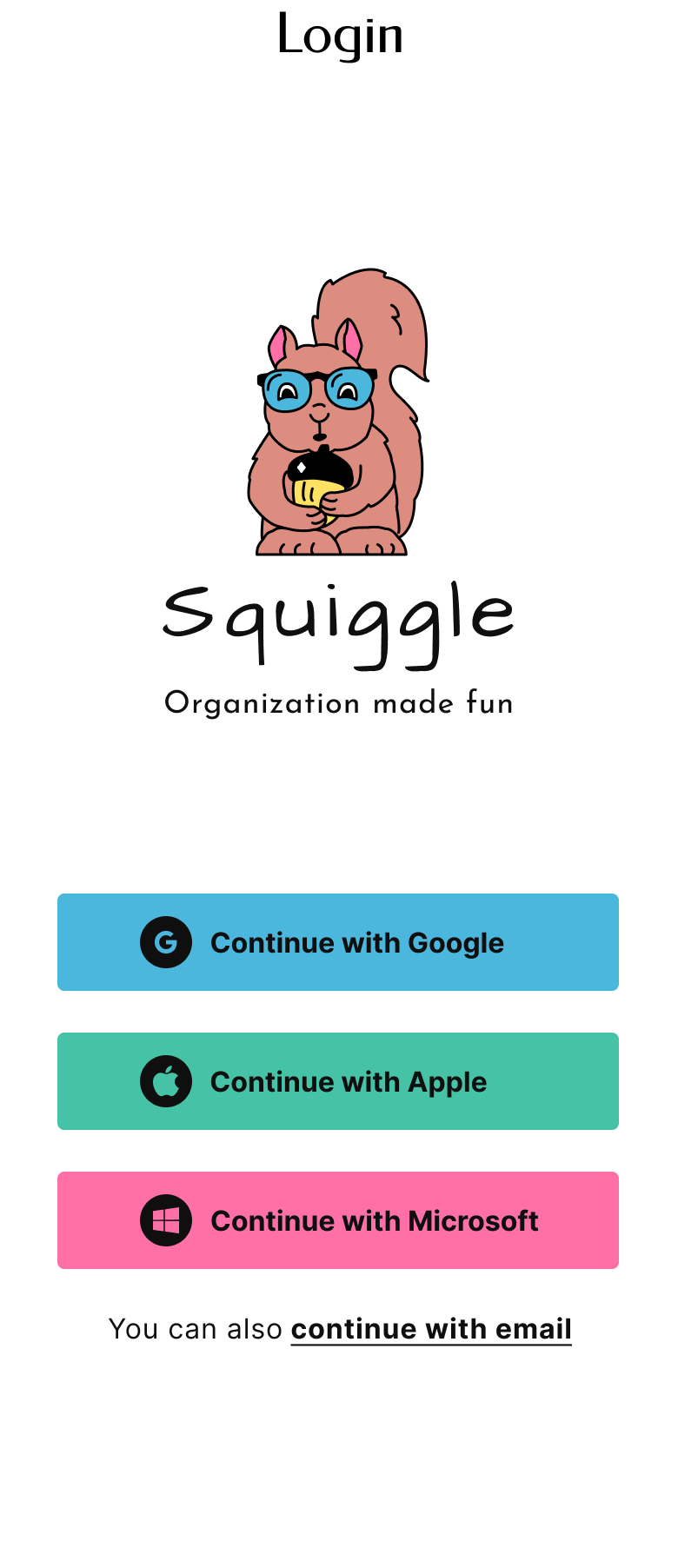
For the app's name, I brainstormed creative and unique options related to note-taking, aiming for something different from the typical serious or literal names.


Visual Design
Design Refinements
I applied branding and UI elements to the wireframes and refined the designs based on feedback from peers and my mentor. Key changes from wireframes to visual design included:
1.
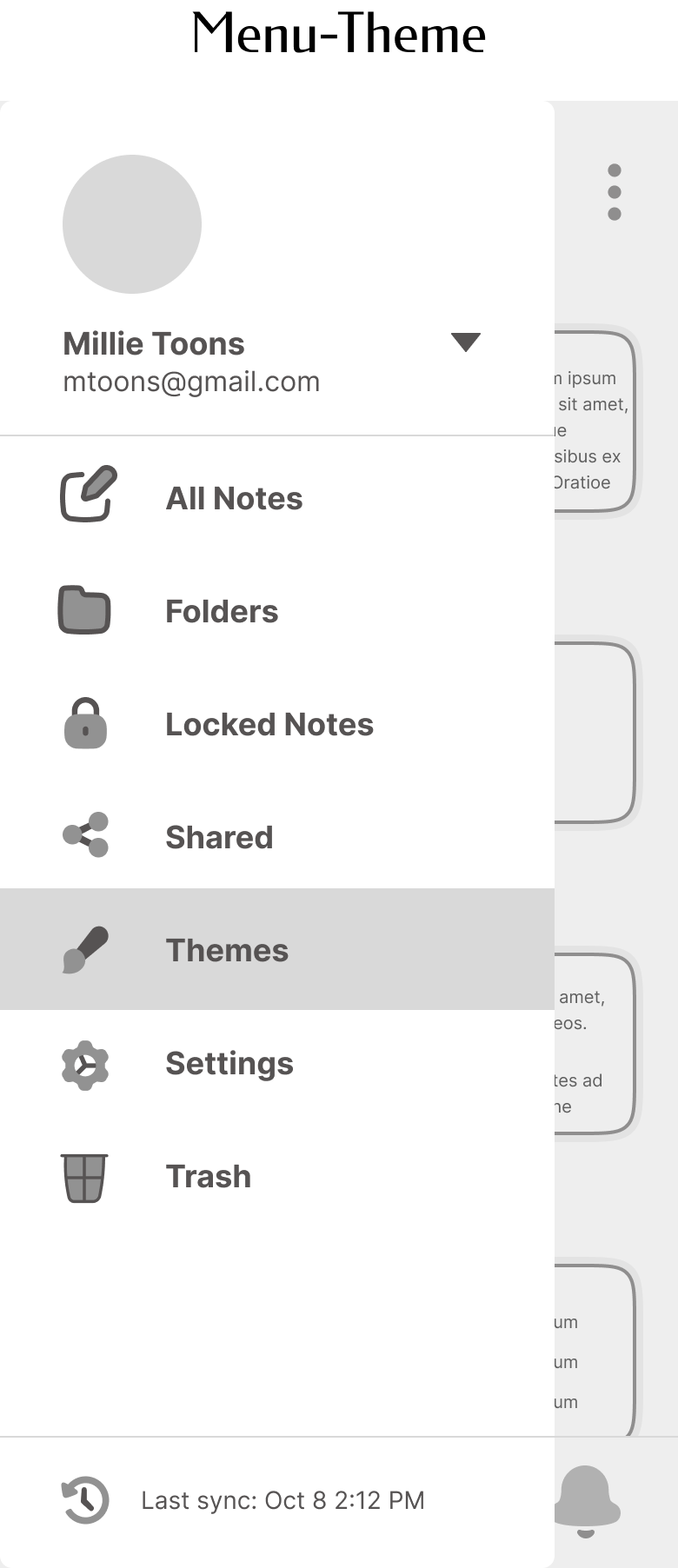
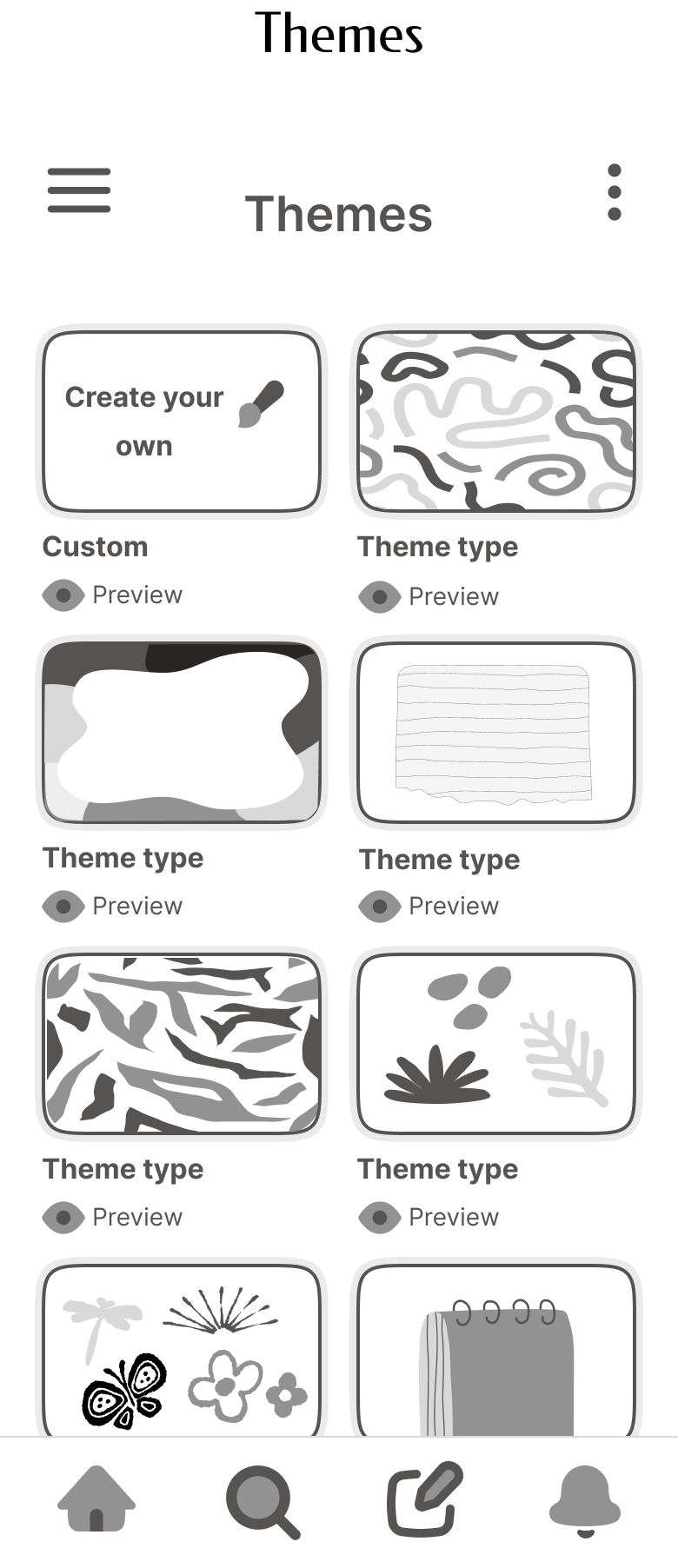
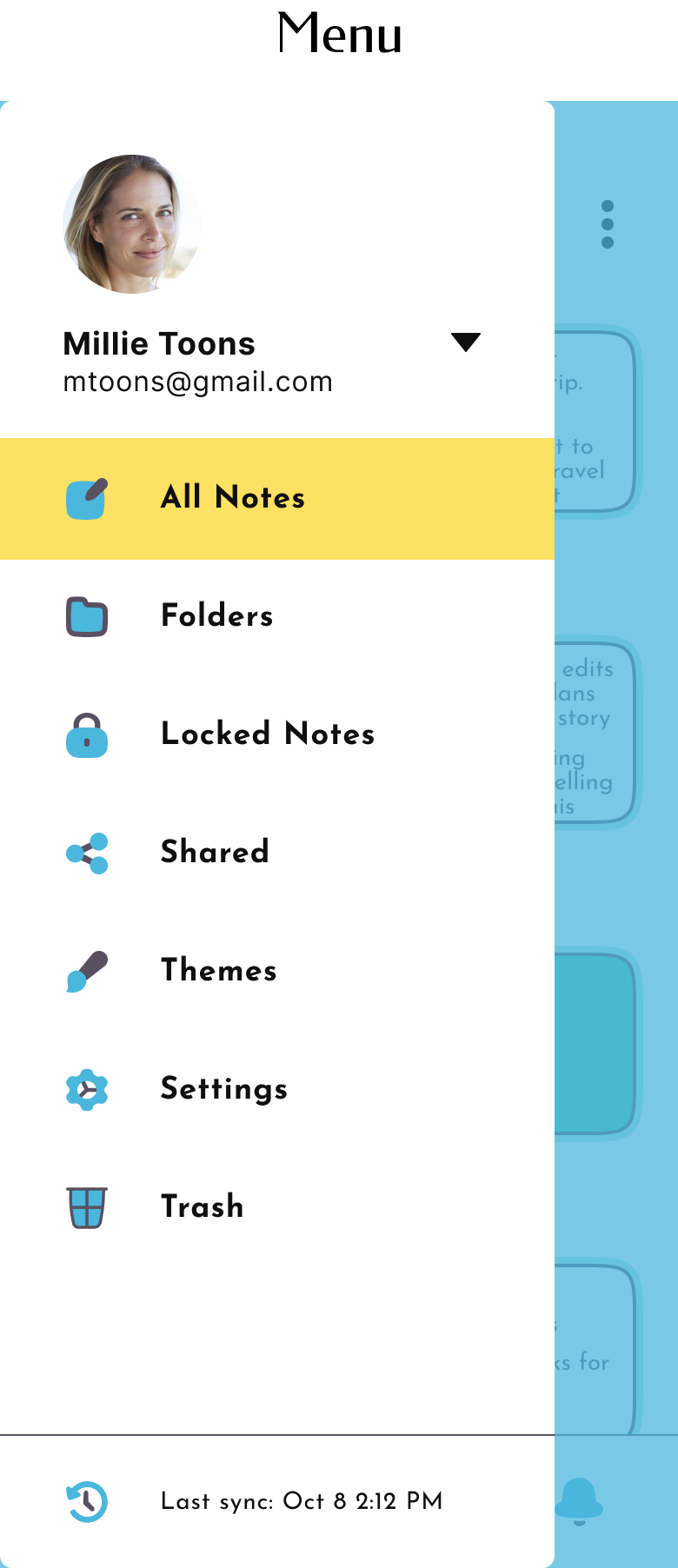
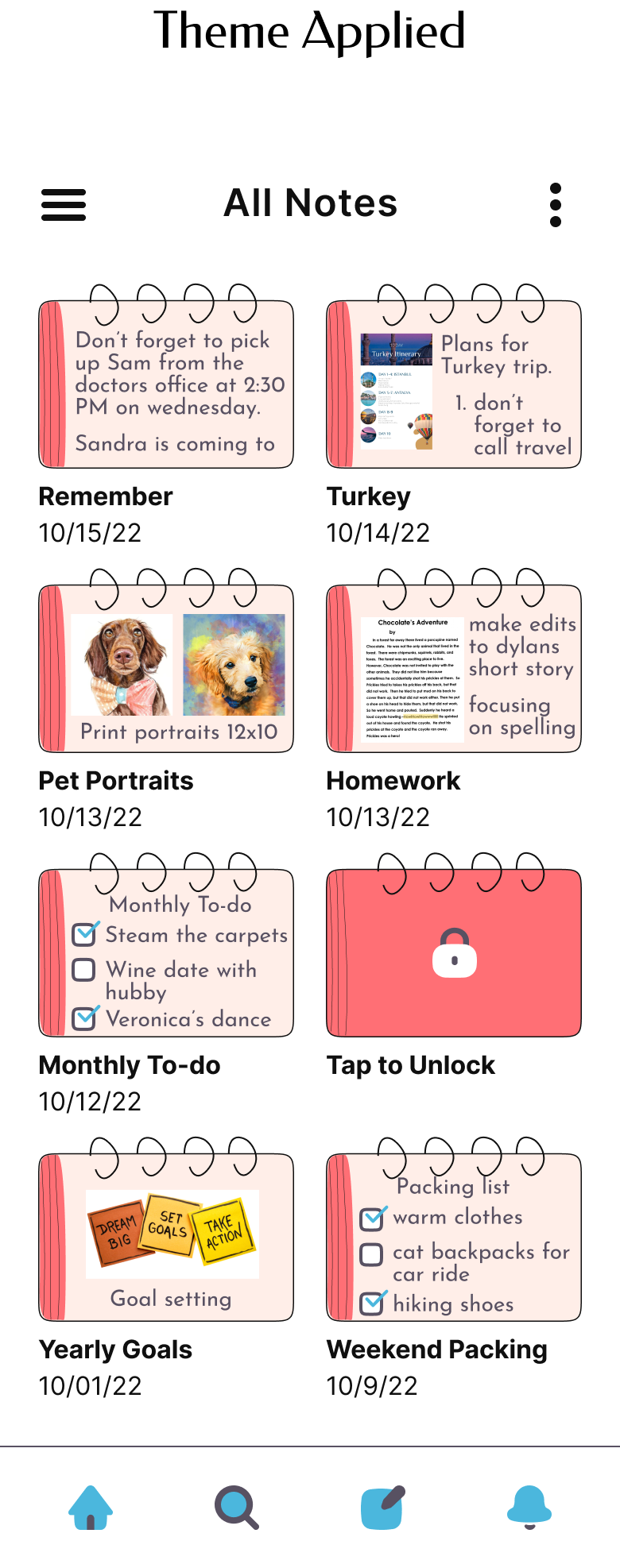
I updated the Themes page by removing the “preview” eye icon to reduce clutter. I added a “default” block for users to switch themes and choose the default option if needed. I also added a “custom theme” button to match the “custom templates” button and created a new “All Notes” page with an applied theme.
2.
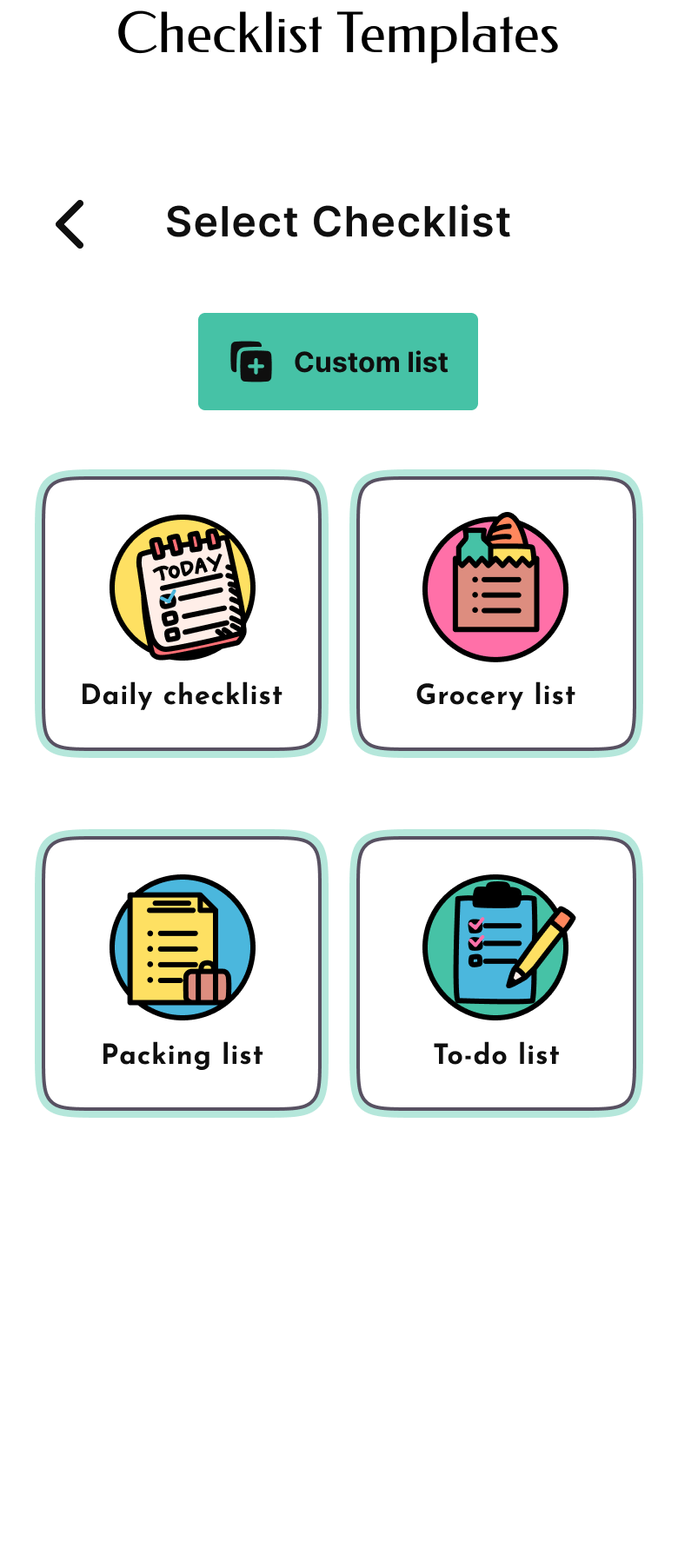
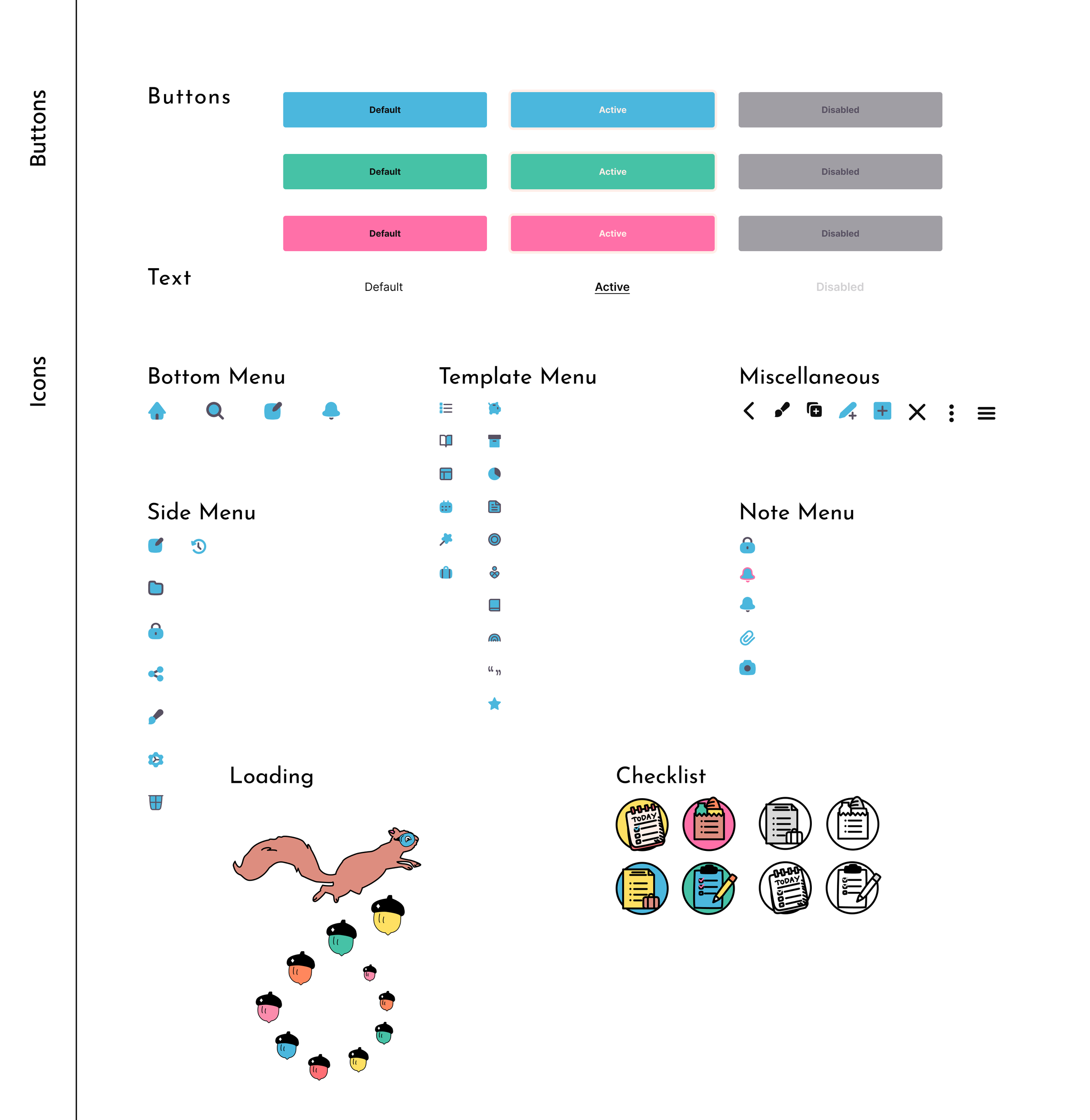
I resized all icons for uniformity, ensuring they were divisible by 4pt. I also created custom icons for each page, with the “Select Checklist” icons being particularly notable.
3.
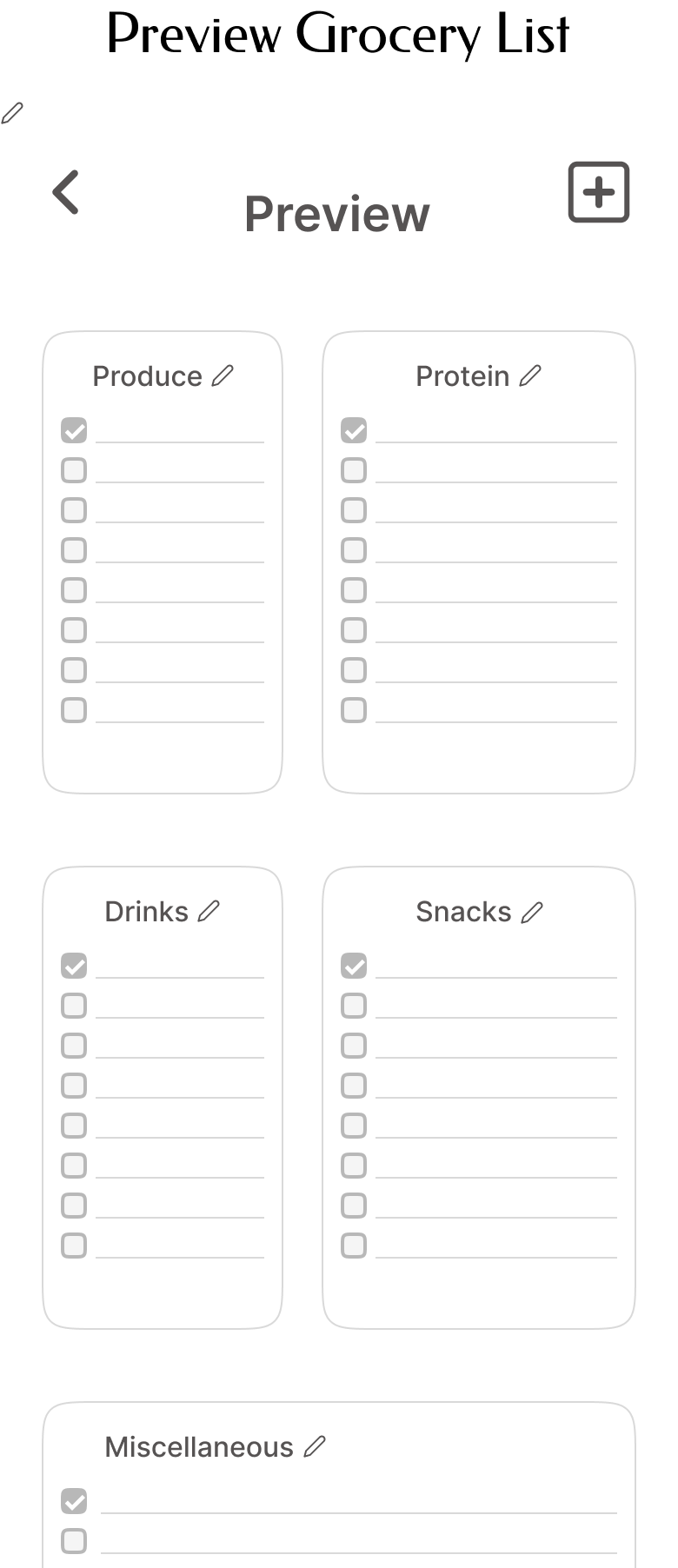
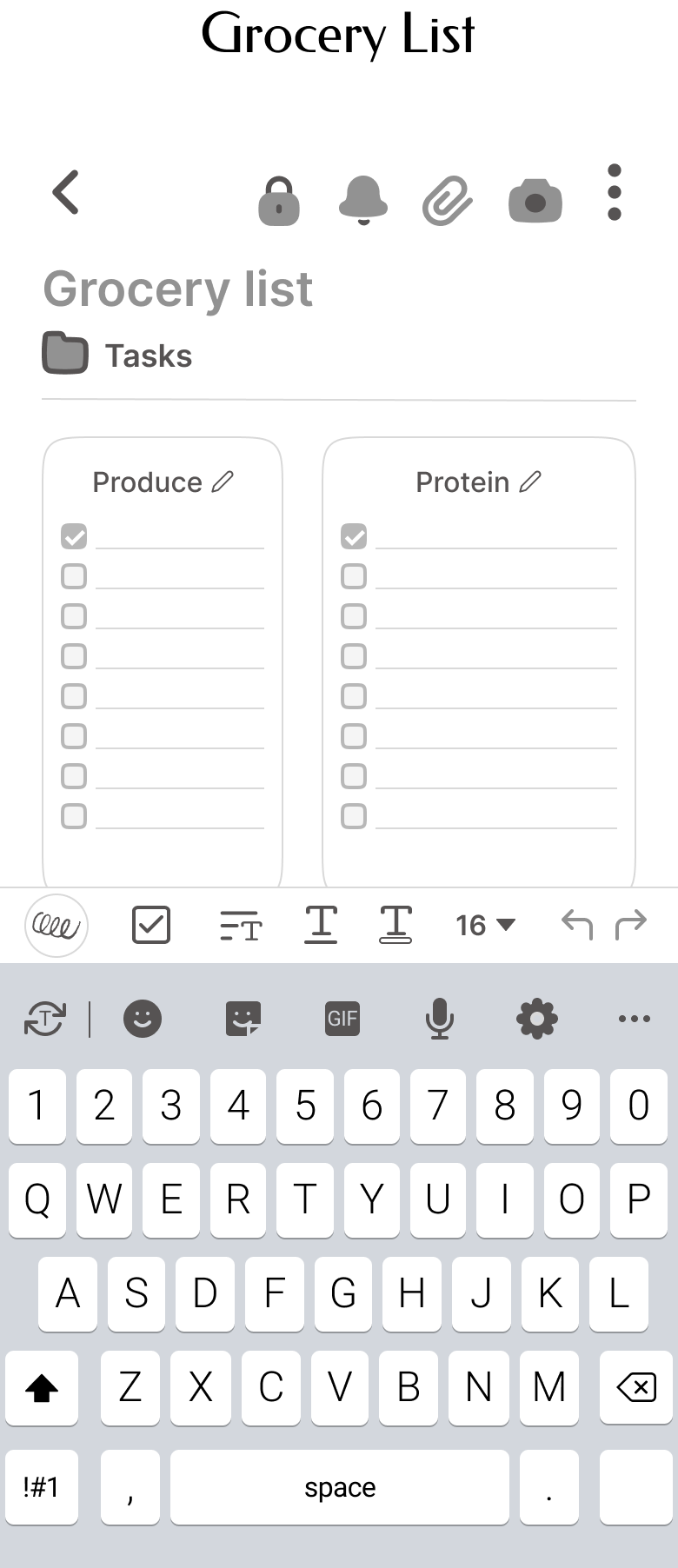
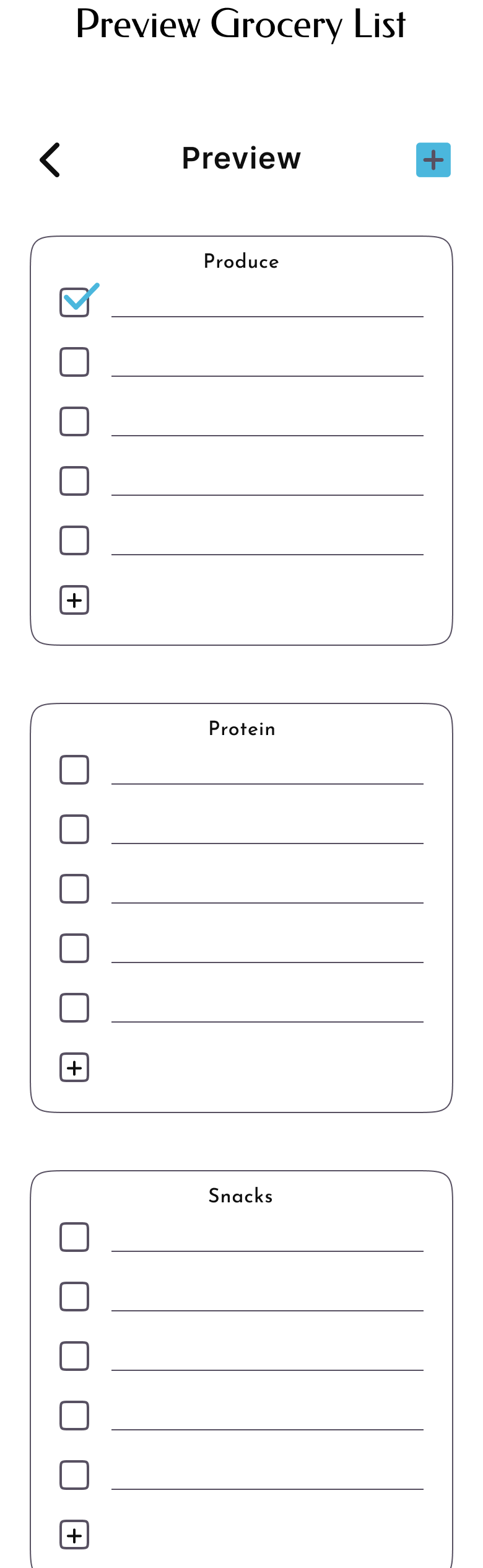
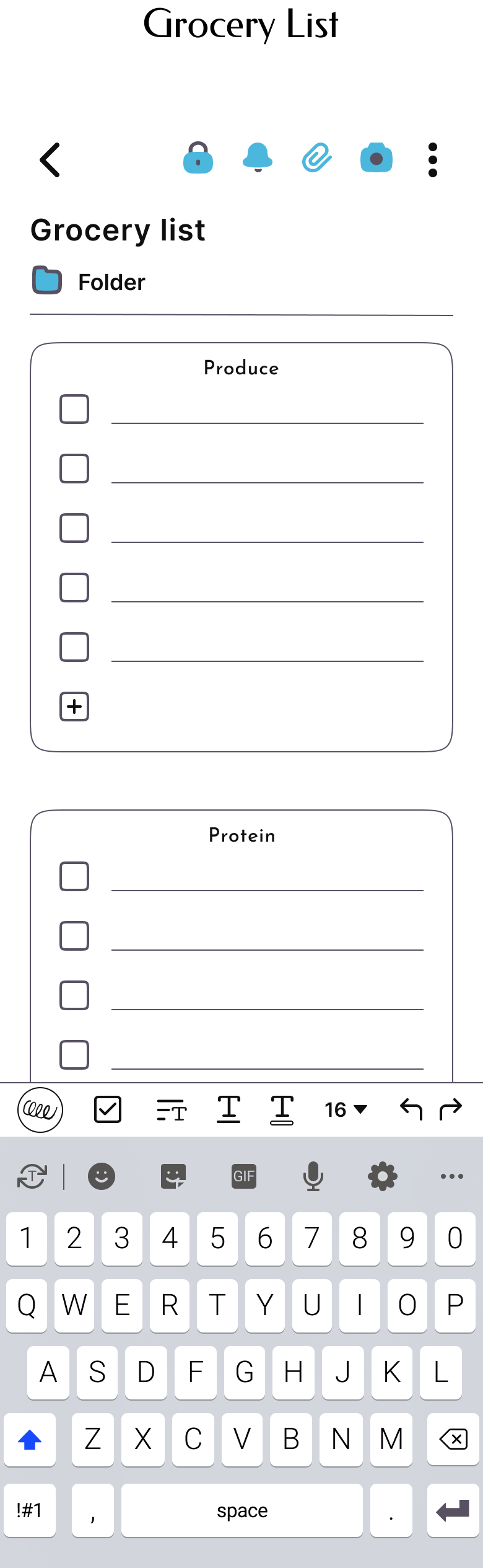
The Grocery Checklist was too compact, making the checkboxes too small. I removed the side-by-side sections and stacked them vertically to make the checkboxes larger and reduce clutter.
Visual Design
You can also swipe on mobile or click and swipe on desktop to view!
Animation
I wanted to create a fun way to engage users when they first interact with the app. To match the branding, I designed a custom loading sign featuring my squirrel logo in a running pose, with a loading bar made of colorful pine nuts.
Test & Iterations
Usability Testing
I conducted a moderated usability test with 3 note takers and an informal feedback session with UX design students. They appreciated the fun visual design and found using templates simpler than other apps. Overall, they saw Squiggle as an app they would use and customize.
Insights
-
Overall users were delighted with the animation to enter the app. The visual design brought them a lot of joy and 100% of participants could complete all flows.
“Note apps are usually so boring but this one is so fun!”
“Applying themes is genius!”
-
For the most part there were not many pain points to note. Recurring feedback included suggestions to add a preview element for applying a theme.
50% of participants questioned how themes would look once applied.
-
The main suggestions from testing included adding a preview for themes and also 25% of participants noted that there was a lot of text on the “All Notes” page.
Affinity Map
Priority Revisions
Based on the feedback from testing here is what I focused on and revised:
I added a preview to the themes flow so that users would understand how enabling a theme looks.
I decreased clutter on the “All Notes” page to reduce eye fatigue and make it an overall more pleasant experience.
Reflection
Conclusion
I created an app that helps note takers of all experience levels organize their thoughts digitally. Looking back, Squiggle effectively addresses the main pain points and frustrations identified by my research participants.
Learning
I began this project aiming to invent something new, but I soon realized that features like templates and password protection were already available. Although this was initially disappointing, I learned that designing something great doesn’t always require innovation. By maintaining a fresh perspective, I discovered the value of adding unique features like customizable themes, which brought a new and fun twist to a standard note app. I learned that enhancing user experience doesn’t require reinventing the wheel.
Next Steps
As an MVP design, there are pages I didn’t fully develop. If time allowed, I would expand and test additional features like customizing themes and templates. I would also research how app integrations could work with Squiggle, as many note apps offer this option. With more time, I’d conduct additional interviews to gather more feedback during the research and testing phases.